Primera aplicación visual
Hasta ahora, todos nuestros programas habían sido bajo consola; es decir la salida y la entrada de datos se producía a través de la línea de comandos, o terminal (pantalla negra con texto).
Esto ha estado bien en el comienzo porque nos va a permitir separar lo que ha sido el desarrollo del código de lo que es el diseño gráfico. Pero es momento ahora de comenzar a utilizar la programación visual de Gambas para crear aplicaciones gráficas, como son la práctica totalidad de las aplicaciones en nuestros días.
Para ello comenzaremos igual que hicimos en nuestro primer ejercicio, pero tras crear un Nuevo proyecto elegiremos Aplicación gráfica en lugar de Aplicación de consola.
Llamémosle a este nuevo proyecto holamundo2, para distinguirlo del que hicimos con este mismo nombre bajo consola.
Al abrirse el IDE, vemos que en el árbol de directorios de la izquierda aparece una carpeta nueva llamada Formularios. Los formularios son contenedores de objetos como botones, etiquetas, cajas de texto, etc. Hacen la función de ventana de nuestra aplicación.
Al hacer doble clic sobre FMain, se nos despliega nuestro formulario principal. Pero será necesario que hagamos los siguientes cambios en nuestro IDE: si tenemos activa la consola la cerraremos pulsando F11, para ganar espacio, haremos visible la caja de herramientas que es donde se encuentran los diferentes objetos que podemos colocar en el formulario.
Ahora estamos preparados para empezar a crear nuestra primera aplicación gráfica.
Podemos dividir en trabajo en dos partes claramente diferenciadas, la fase de diseño gráfico y la redacción del código.
Fase de Diseño gráfico
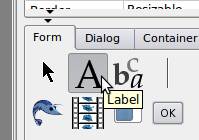
En primer lugar colocaremos una etiqueta en la parte superior de nuestro formulario a modo de título. Para ello utilizaremos el objeto denominado label, representado por una A mayúsculas en la caja de herramientas.
Haremos clic en él y a continuación nos iremos al formulario y haciendo clic en un lugar arrastramos el ratón hasta el tamaño deseado.
Es costumbre en programación renombrar nuestros objetos de modo que su nombre nos recuerde su función en el programa. Para ello, teniendo seleccionado nuestro label, nos iremos a la caja de propiedades y buscaremos la propiedad Name; allí cambiaremos el nombre por defecto label1 a lblTitulo, donde además, con las tres primeras letras indicamos que el objeto en cuestión es un label.
Del mismo modo, estableceremos la propiedad Text de esta etiqueta con la frase: "Mi primera aplicación gráfica".
A continuación insertaremos un botón haciendo clic en el objeto de la imagen:
y lo colocaremos bajo el label:
A este botón le cambiaremos el nombre por defecto button1 a btnSaludar y sustituiremos el texto original por el de Saludar:
Cambiaremos también su color de fondo picando en su propiedad Background en los puntos suspensivos. En la ventana que se abra elegimos la pestaña Libre y escogemos un color verde.
Del mismo modo añadiremos otro botón que llamaremos btnSalir, con el texto Salir y color de fondo rojo y otro label al que llamaremos lblMensaje y en el que dejaremos su propiedad texto vacía.
El conjunto acabado debe verse así:
Hasta aquí la fase de diseño.
Fase de redacción del código
Esto ha estado bien en el comienzo porque nos va a permitir separar lo que ha sido el desarrollo del código de lo que es el diseño gráfico. Pero es momento ahora de comenzar a utilizar la programación visual de Gambas para crear aplicaciones gráficas, como son la práctica totalidad de las aplicaciones en nuestros días.
Para ello comenzaremos igual que hicimos en nuestro primer ejercicio, pero tras crear un Nuevo proyecto elegiremos Aplicación gráfica en lugar de Aplicación de consola.
Llamémosle a este nuevo proyecto holamundo2, para distinguirlo del que hicimos con este mismo nombre bajo consola.
Al abrirse el IDE, vemos que en el árbol de directorios de la izquierda aparece una carpeta nueva llamada Formularios. Los formularios son contenedores de objetos como botones, etiquetas, cajas de texto, etc. Hacen la función de ventana de nuestra aplicación.
Al hacer doble clic sobre FMain, se nos despliega nuestro formulario principal. Pero será necesario que hagamos los siguientes cambios en nuestro IDE: si tenemos activa la consola la cerraremos pulsando F11, para ganar espacio, haremos visible la caja de herramientas que es donde se encuentran los diferentes objetos que podemos colocar en el formulario.
Ahora estamos preparados para empezar a crear nuestra primera aplicación gráfica.
Podemos dividir en trabajo en dos partes claramente diferenciadas, la fase de diseño gráfico y la redacción del código.
Fase de Diseño gráfico
En primer lugar colocaremos una etiqueta en la parte superior de nuestro formulario a modo de título. Para ello utilizaremos el objeto denominado label, representado por una A mayúsculas en la caja de herramientas.
Haremos clic en él y a continuación nos iremos al formulario y haciendo clic en un lugar arrastramos el ratón hasta el tamaño deseado.
Es costumbre en programación renombrar nuestros objetos de modo que su nombre nos recuerde su función en el programa. Para ello, teniendo seleccionado nuestro label, nos iremos a la caja de propiedades y buscaremos la propiedad Name; allí cambiaremos el nombre por defecto label1 a lblTitulo, donde además, con las tres primeras letras indicamos que el objeto en cuestión es un label.
Del mismo modo, estableceremos la propiedad Text de esta etiqueta con la frase: "Mi primera aplicación gráfica".
A continuación insertaremos un botón haciendo clic en el objeto de la imagen:
y lo colocaremos bajo el label:
A este botón le cambiaremos el nombre por defecto button1 a btnSaludar y sustituiremos el texto original por el de Saludar:
Cambiaremos también su color de fondo picando en su propiedad Background en los puntos suspensivos. En la ventana que se abra elegimos la pestaña Libre y escogemos un color verde.
Del mismo modo añadiremos otro botón que llamaremos btnSalir, con el texto Salir y color de fondo rojo y otro label al que llamaremos lblMensaje y en el que dejaremos su propiedad texto vacía.
El conjunto acabado debe verse así:
Hasta aquí la fase de diseño.
Fase de redacción del código
Queremos que al pulsar en el botón salir, la aplicación se cierre. Para ello, hacemos doble clic sobre el botón rojo. Se nos abrirá la vista de código y en el sitio donde nos sitúa el ratón escribimos quit, que es como en Gambas indicamos que se abandone el programa.
Programemos ahora el comportamiento del botón verde. Como al pulsar el botón verde queremos que el label central muestre el mensaje: ¡Hola Mundo!, actuaremos del siguiente modo.
Hacemos doble clic en el botón verde y en la vista de código, justo donde se nos ubica el cursor escribimos:
lblMensaje.Text = "¡Hola Mundo!"
lblMensaje es el nombre del objeto al que queremos modificar una propiedad, Text es la propiedad de ese objeto que queremos modificar y el resto de la frase es el valor que queremos asignar a esa propiedad.
Con esto nuestro pequeño programa está acabado y podemos ejecutarlo pulsando F5 y minimizando nuestro IDE para poderlo ver en el escritorio.












No hay comentarios:
Publicar un comentario